Context
IBM Security Verify adds an extra layer of security to your online services.
This mobile app uses two-step verification to help protect your accounts from the bad guys, even if they steal your password. You can confirm your identity with a simple yes or no, your fingerprint or face, or a secure one-time password right from your registered mobile device.
IBM Security Verify is the most downloaded consumer-facing mobile app at IBM. But, its design was outdated.
The first version of this app was created in 2016. Its design was based on a previous version of the Carbon Design System (v6). We needed to modernize this application to make our brand experience consistent. Brand consistency builds trust — critical for any business, especially one responsible for keeping our digital lives secure.
Our job was to:
Modernize the style guide for native application development
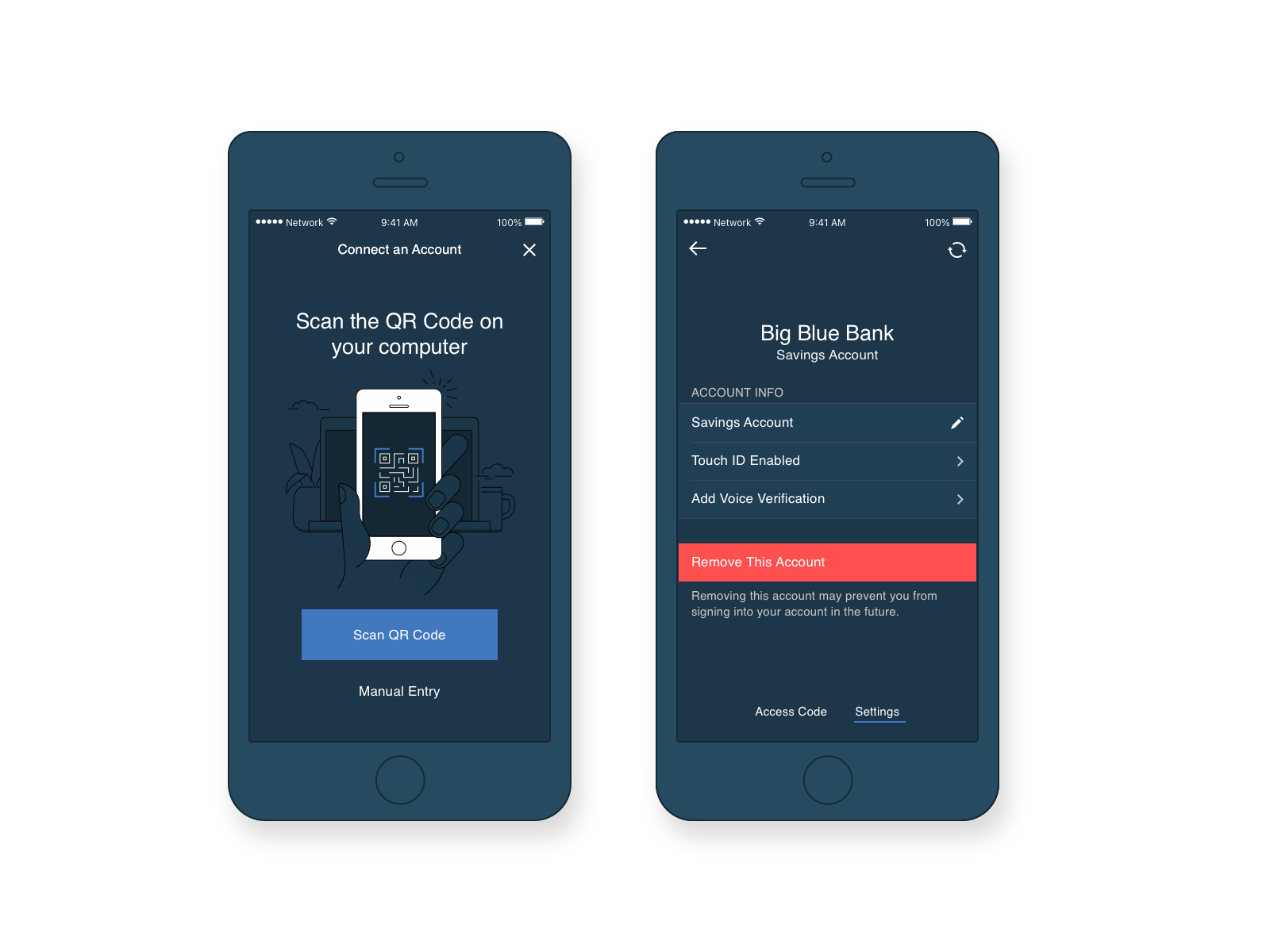
Create and deliver new mobile app assets from scratch
Provide an updated user experience, taking into account changes in native platform capabilities and user expectations over the past 5 years.
Challenges
One of the challenges of designing for native at IBM is that the Carbon Design System is optimized for desktop.
Without platform-specific guidelines, developers and designers are not able to take advantage of the benefits of a design system. It’s not as simple as scaling the Carbon desktop guidance to a native form factor.
A user interacts with their mobile devices differently than a desktop computer. Responsiveness to various device sizes isn’t the only consideration when designing a good native user experience. In some cases, a layout or workflow needs to be re-thought entirely.
The team had grown accustomed to scraping by with old processes in the absence of a design system.
Product designs were shared over email or even physically via print. Referencing previous designs was difficult and not accessible to everyone. No central record of designs existed, so it was possible and common to reference an outdated version of a design. Designers and developers lacked an efficient way to collaborate. The results: a slower, less-efficient, more error-prone design-development cycle.
Process
In 2020, we modernized the design of IBM Security Verify, influencing native guidelines for the latest Carbon Design System in the process .
Working with Craig Pearson (Lead developer) and Carsten Hagemann (Android), we set out to thoughtfully apply the Carbon Design system to the existing application and to modernize the user experience.
Along the way, we hoped to improve the process for collaboration between design and development, and to clarify native design guidance of the Carbon Design System where necessary.
Consistent alignment played a huge role in delivering this with both quickness and quality.
With a tight schedule and timezones on opposite ends of the globe, Craig and I had our dev/design syncs and working sessions daily. For him, it was early in the morning in Australia, and for me, it was an extension of my day in Austin, TX.
We were constantly iterating, making design decisions informed by user performance, design explorations, and taking thoughtful next steps so that we could deliver with quality and efficiency.
The first success was to modernize the collaboration process.
The team was resistant to a process change. But, the time difference between the development and design team meant that communication failures manifested in days and weeks of opportunity cost, as opposed to hours.
After several iterations, we were able to demonstrate the effectiveness of collaborating with modern tools (InVision). Improving the efficiency of our collaboration was an early win, and solving it early in our process and was essential to later successes.
From there, we had to roll up our sleeves and do the work.
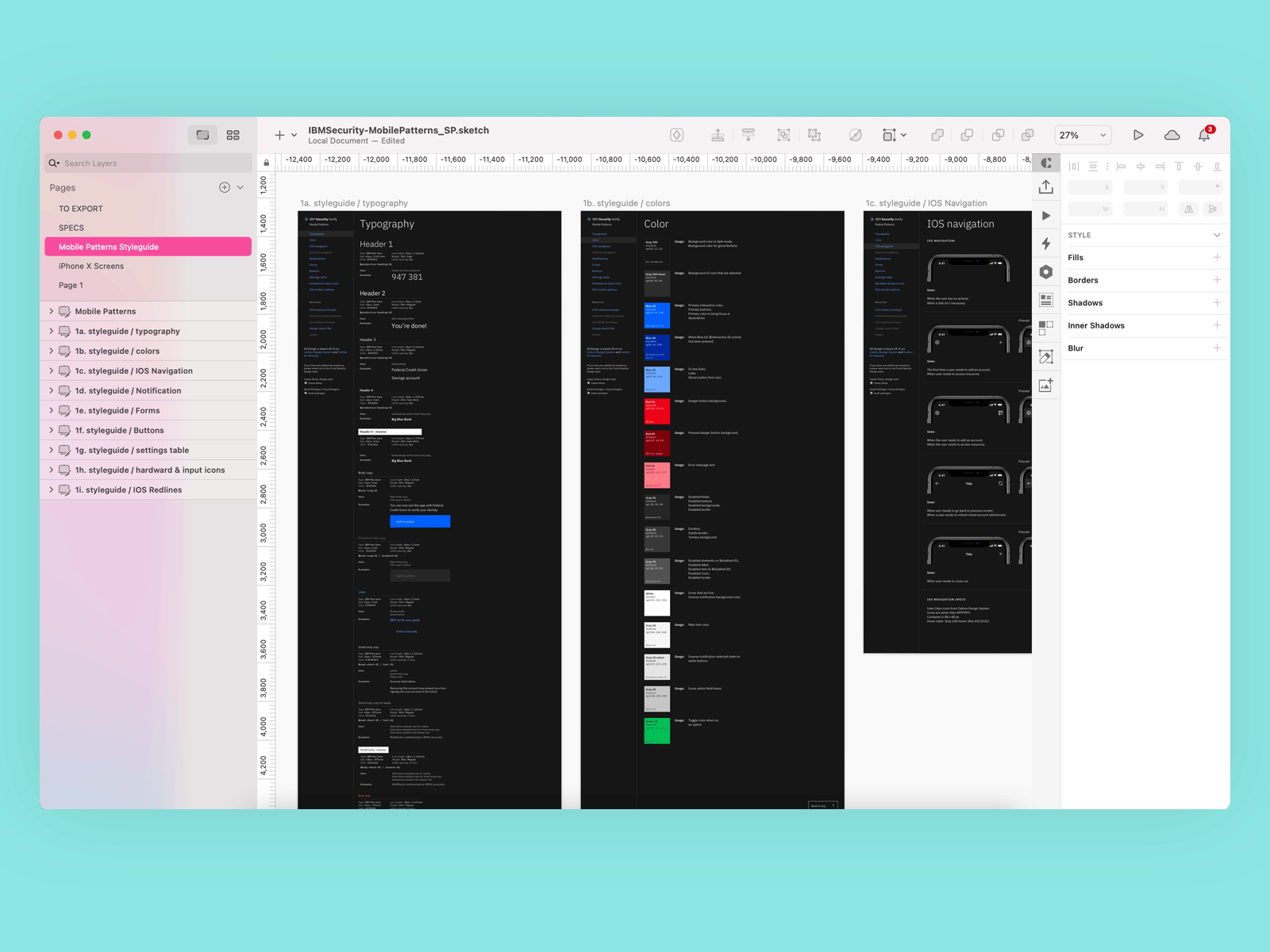
I started by comparing the previous style guide to the latest version of Carbon. In cases where Carbon lacked guidance for native, I referenced Apple iOS Human Interface guidelines, collected articles for best practices, interacted with my own phone. This secondary research informed my decisions on type treatments, layouts, and interactions unique to mobile devices.
Outcomes
Since the redesign...
The initial release achieved 10.6K+ new installations on iOS.
The App Install rate increased 48% compared to prior versions.
Traffic to the App Store listing increased 52%.
Internal installations among IBM employees increased by 16,759.
We contributed our style guide back to the Carbon Design System, introducing reusable mobile design patterns for the IBM Security portfolio and beyond.
We improved the design-development process so that we could deliver product updates, faster.
Product updates are more iterative and more collaborative, and now use modern systems and tooling.
We received a “Good” score from the IBM App Review Board.
We made the brand experience consistent for end-users.